
「作成したページの見出し文字サイズが思っていたのと違う・・・」
「なんか文字サイズがまばらで読みにくい・・・」
という方のためにWordpressでの見出し文字の変更方法を紹介します。
この記事でできるようになること
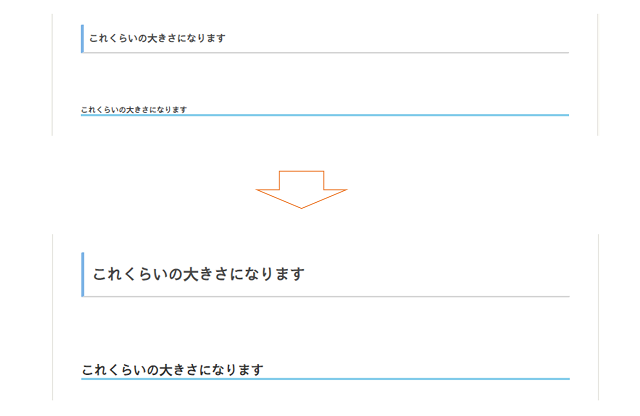
下図のように、見出しの文字サイズを変更する方法を紹介します。
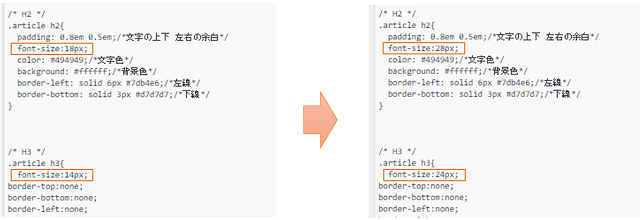
(下図の例ではh2の文字サイズを18pt→28pt、h3の文字サイズを14pt→24ptに変更した例です。)

見出しの文字サイズは style.ccsでの変更が簡単!
スタイルシート(style.ccs)で変更しよう
「外観」→「テーマの編集」→「スタイルシート」を選択します。

スタイルシート内にフォントサイズをコピペする
スタイルシート内に下記をコピペして完了です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | /* H2 */ .article h2{ font-size:28px; } /* H3 */ .article h3{ font-size:24px; } /* H4 */ .article h4{ font-size:22px; } /* H5 */ .article h5{ font-size:20px; } /* H6 */ .article h6{ font-size:18px; } |
すでにカスタマイズを加えている方は、「font-size:**px;」の部分だけを追加あるいは変更してあげるとOKです。
フォントのサイズは実際のページを更新して調整してみてください。
私の場合はカスタマイズしていたので、「font-size:**px;」を貼り付けることで文字の大きさを変更することができました。

スタイルシートを変更する前はバックアップを取っておくと安心!
あまり神経質になる必要はありませんが、スタイルシートのバックアップを取ってから作業すると安心です。
誤って必要なコードを削除して、ページが表示されなくなるなんてシャレにならないですからね。
横のメモ帳にざっと貼り付けておくだけでも良いかと思うので、大掛かりな作業をする際には復元できるようにしておくとよいでしょう。
以上、ご参考にしていただけると幸いです。
アフィリエイトブログを書いているのにA8に登録してない、なんてことありませんか?
審査なしで簡単に登録できるので始めのステップとして登録しておきましょう!






コメント