
WordPressのCocoonテーマでの「人気記事」の追加方法です。

サイドバーに人気記事を追加してサイト内回遊率を上げましょう
設定の仕方とともに、おまけとしてデザイン変更用のCSSも貼り付けておくので、気に入られたらそのままご使用ください。
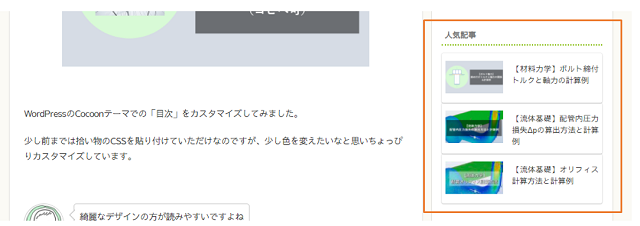
サイドバーの人気記事、できあがりイメージ
まずはできあがりのデザインイメージです。


オレンジ色の線で囲った部分が表示されるようになります。
「人気記事」設定方法
ウィジェットの設定で変更可能
ウィジットの設定でサイドバーに「人気記事」を表示させましょう。
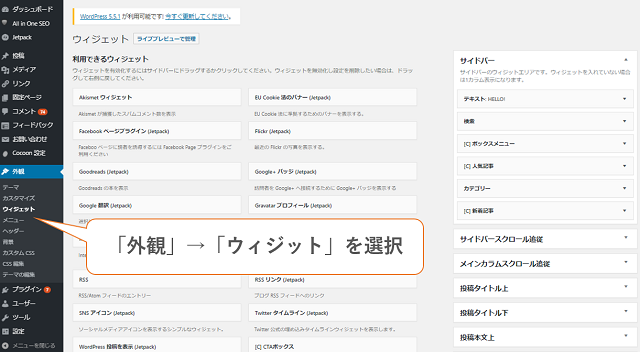
「外観」→「ウィジット」を選択します。

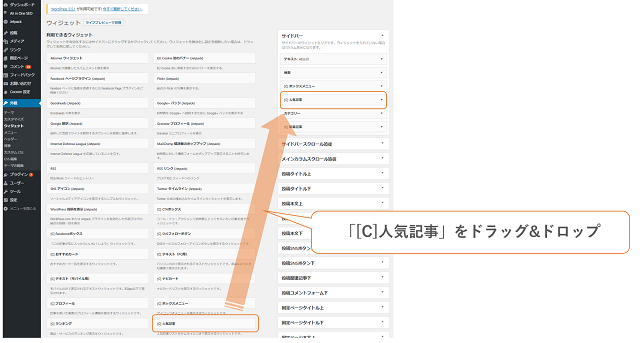
続いて、「人気記事」欄をサイドバーの直下にドラッグ&ドロップ。

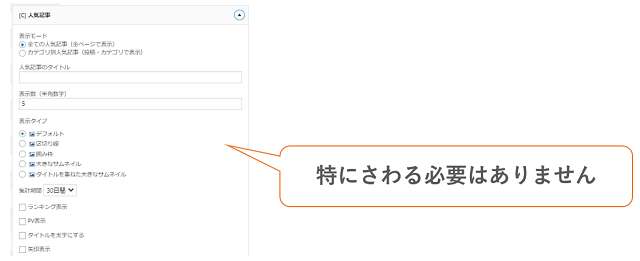
プルダウンから記事表示数などの設定を行うことができますが、気にしなければそのままでもOKです。
(好みによって設定を変えてください。)

おまけ:デザイン変更する場合はCSSを貼付けよう
続いてCSSをどこに貼り付ければよいかを説明します。
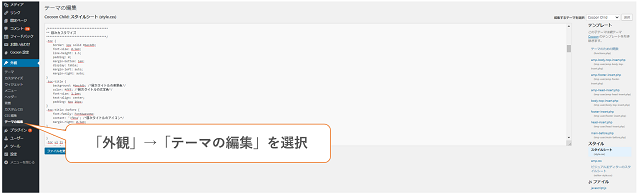
「外観」→「テーマの編集」クリックします。

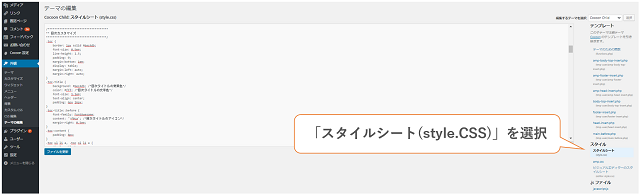
右端の項目から「スタイルシート」を選択します。

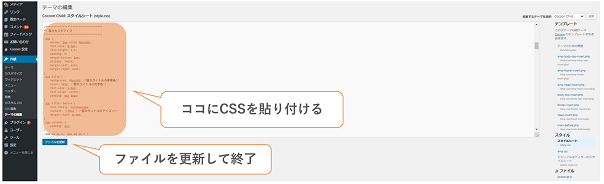
下図の欄にCSSを貼り付ければOKです。

貼付け後は忘れずに「ファイルの更新」を押してください。

失敗しても元に戻せるように、バックアップを取りながら作業してくださいね!
CSS(コピーしてご使用ください)
CSSを「スタイルシート」内に貼り付けて更新すれば目次のデザインが変更されます。

以下のCSSをコピーして貼り付けてみてください
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | /************************************ ** サイドバー ************************************/ .search-submit:hover::before{/* 検索エンジン */ color:#90C31F;/*検索ボタンホバー時の色*/ } #sidebar { font-size: 14px; } .widget_search{ padding-bottom:1em; } .sidebar h3{/*サイドバーのタイトル表記と緑の点線*/ color:#7b7b7b; border-radius: 0%; border-bottom:3px dotted; border-color:#90C31F; padding-bottom:0.3em; margin-top:-0.5em; margin-bottom:1em; } .widget_recent_entries ul li a, .widget_categories ul li a, .widget_archive ul li a, .widget_pages ul li a, .widget_meta ul li a, .widget_rss ul li a, .widget_nav_menu ul li a {/* widgetsの中身*/ background-color:#f7f7f7; color:#afafb0!important; margin: 6px 0; padding: 4px 10px; border-radius:20px; transition: 0.4s } .widget_recent_entries ul li a:hover, .widget_categories ul li a:hover, .widget_archive ul li a:hover, .widget_pages ul li a:hover, .widget_meta ul li a:hover, .widget_rss ul li a:hover, .widget_nav_menu ul li a:hover{/* widgetsの中身 hover */ background-color:#90C31F; color:#fffff4!important; } .tagcloud a{/*tag cloud*/ background-color:#f7f7f7; color:#afafb0!important; } .tagcloud a:hover{ background-color:#90C31F; color:#fffff4!important; transition: 0.4s ; } .widget { margin-bottom: 50px; } |
まとめ
人気記事を入れると回遊率の向上が期待できます。
だいたいみんなまず見にいくのは人気記事のランキングですもんね。
サイトの見た目がらくらく整うのもうれしいです。笑
ぜひ参考にしていただけると幸いです。
アフィリエイトブログを書いているのにA8に登録してない、なんてことありませんか?
審査なしで簡単に登録できるので始めのステップとして登録しておきましょう!




コメント