
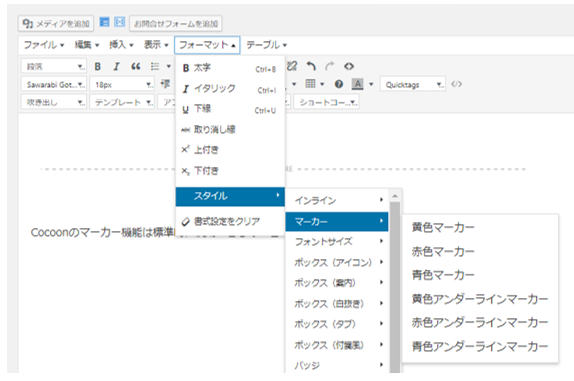
Cocoonのマーカー機能は標準的に使用できるので簡単に呼び出せてとてもうれしいですよね。

でも、デフォルトのカラーってちょっぴり色味が好みでないって思ったりしませんか?
簡単に変えれるので、自分のブログに合わせてかわいくカスタマイズしてみましょう◎
色がかわいいとページが見やすくなる
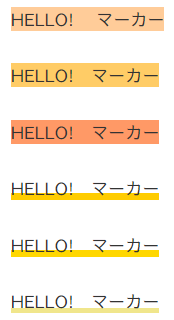
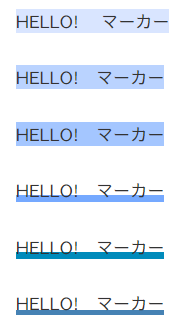
変更後のマーカーカラーイメージ
私の好みでカラーを選んでみました。
北欧のイメージが好きなので、くすみカラーに偏っています。

もし好みが合うようでしたら、CSSをコピーペーストしていただけるとそのまま使用することができます。
HELLO! 黄色マーカー
HELLO! 赤色マーカー
HELLO! 青色マーカー
HELLO! 黄色アンダーラインマーカー
HELLO! 赤色アンダーラインマーカー
HELLO! 青色アンダーラインマーカー
CSSコード(コピペ可)
まずはコピペ可能なコードを示します。
これをまるっと選択してctrl+cでコピーしてください。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | /************************************ ** マーカーの色 ************************************/ .marker { /*黄色マーカー*/ background-color: #eabd00; } .marker-red { /*赤色マーカー*/ background-color: #ff8d82; } .marker-blue { /*青色マーカー*/ background-color: #cfe6d7; } .marker-under { /*黄色アンダーラインマーカー*/ background: linear-gradient(transparent 70%, #eabd00 70%); } .marker-under-red { /*赤色アンダーラインマーカー*/ background: linear-gradient(transparent 70%, #ff8d82 70%); } .marker-under-blue { /*青色アンダーラインマーカー*/ background: linear-gradient(transparent 80%, #cfe6d7 80%); } |
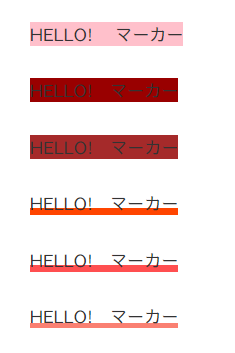
おしゃれなカラーコードたち
かわいい色たちを選んでみました。
上で紹介したコードの、カラーコード部分を書き換えるだけで色が変わります。
あなたのお好きな色を選んで自分だけのサイトカラーに仕上げましょう。
| マーカーの色 | カラーコード |
|---|---|
 | #FFCC99 #FFCC66 #FF9966 #FFCC00 #FFD700 #F0E68C |
 | #FFC0CB #990000 #A52A2A #FF4500 #FF4F50 #FA8072 |
 | #D9E5FF #BAD3FF #A4C6FF #75A9FF #008BBB #4682B4 |
手順をわかりやすく画像付きで紹介
カラーを反映する手順
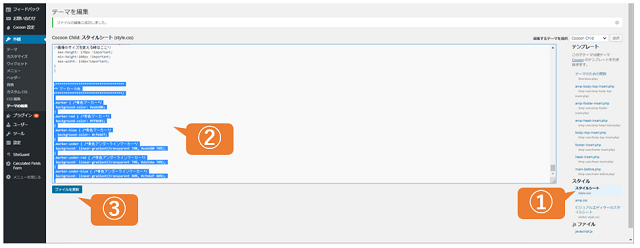
続いて、メニュー内の「外観」から「テーマの編集」を選択します。

「テーマの編集」ページが表示されたら、右端のメニューから「スタイルシート」を選択します。
スタイルシートに先程コピーしたコードをctrl+vで貼り付けてください。

最後に「ファイルの保存」ボタンを押して完了です。

とても簡単ですね◎
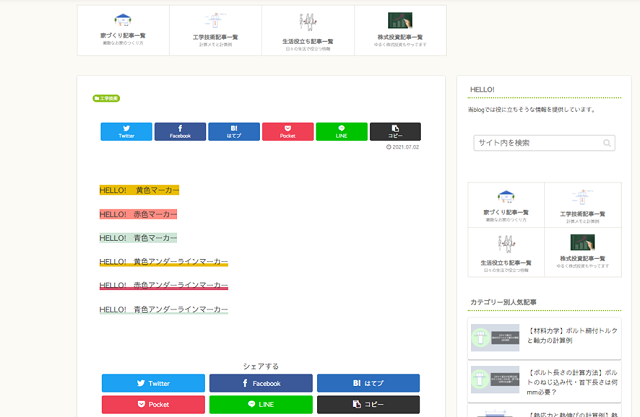
できあがりはこんなイメージです。

以上、参考にしていただけると幸いです。
アフィリエイトブログを書いているのにA8に登録してない、なんてことありませんか?
審査なしで簡単に登録できるので始めのステップとして登録しておきましょう!




コメント