
ワードプレスのデフォルトで使用できる表(テーブル)って味気なくてつまらないですよね。
| AAA | BBB | CCC |
| DDD | EEE | FFF |
| GGG | HHH | III |
今回はおしゃれなデザインに変更する方法について紹介します。
CSSとかむずかしい話はなく、標準機能を用いて簡単な操作だけでできてしまうのでぜひ試してみてください。

また、表を作成する気もなくて、コピペだけさせてー って方もOKです。
後ほど貼り付けておくコードをワードプレス編集画面の「テキスト」内にはりつけるだけでカスタマイズ後の表をのっけることができます。
(標準機能内なのでできる技ですね。)

この程度の表だけなら、ワードプレスに直接貼り付けるだけで、完成しちゃうのです。
表をおしゃれにカスタマイズする手順
- テーブルを作成する
- 上段の行を選択
- セルのプロパティを選択する
- セルの種類をヘッダーセルに変更する
- 高度な設定タブへ移る
- 好きな色を選ぶ
- 文字色を白にする
- 文字を中央に寄せて完成!
① テーブルを作成する
まずはシンプルにテーブルを作成します。
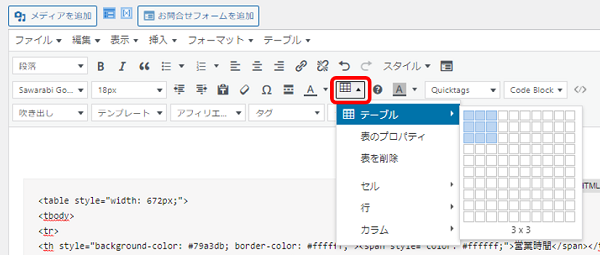
上側のエディターの中にある表のマークから行数と列数を選んでください。

エディターの中にテーブルのコマンドが見当たらないよ って方は下記のプラグインをインストールしてみてください。
- TinyMCE Advanced
(プラグインの導入方法はここでは割愛します。)
② 一番上の行を選択する
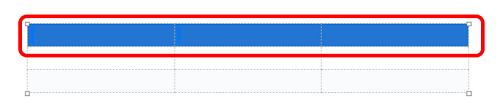
まずはヘッダーセルを作成するので一番上の行をぐっと選択してハイライトさせます。

③ テーブル→セル→セルのプロパティを選択する
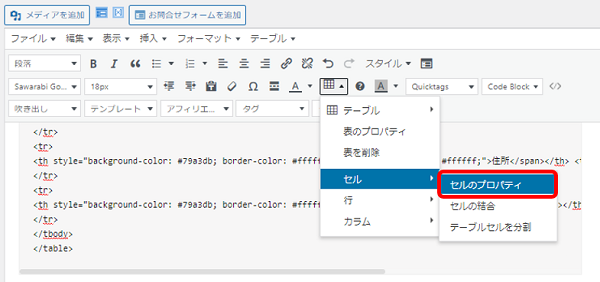
セルを選択した状態で、テーブル→セル→セルのプロパティを選択します。

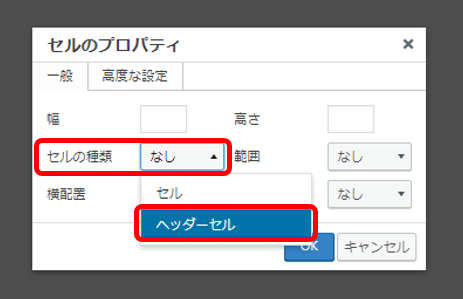
④ セルの種類をヘッダーセルに変更する
セルのプロパティが表示されるので、セルの種類からヘッダーセルを選択します。
これで選択していた最上段の行がヘッダーセルとして設定されます。

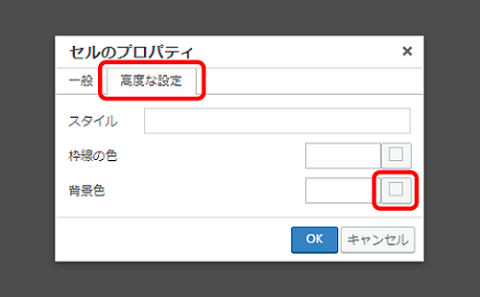
⑤ 高度な設定タブを選択
退屈な色を独自の好きなカラーに染めましょう。
高度な設定を選んだ後、背景色のコマンドを選択します。

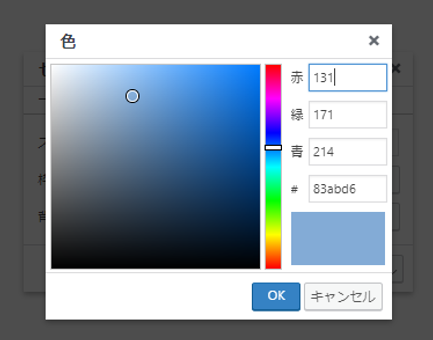
⑥ 色を選ぶ
好きな色を選びましょう。
ここでは#83abd6にしておきます。

北欧カラーのくすみブルーをイメージです。


下図のようにヘッダーセルの背景色がくすみブルーにかわりました。

おやおや文字色が黒色のままで格好つきませんね。
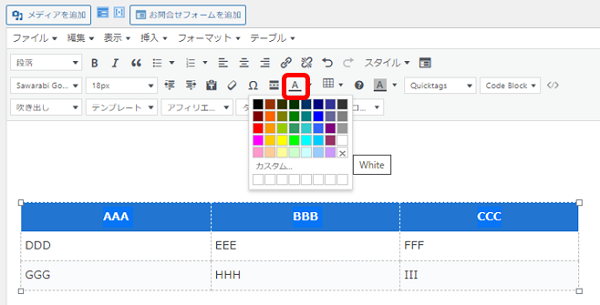
⑦ 文字の色が黒いので文字色の変更から白にする
表の中の文字色は、エディターの中の文字色設定コマンドで変更できます。
図のように文字色コマンドから白を選んでみてください。

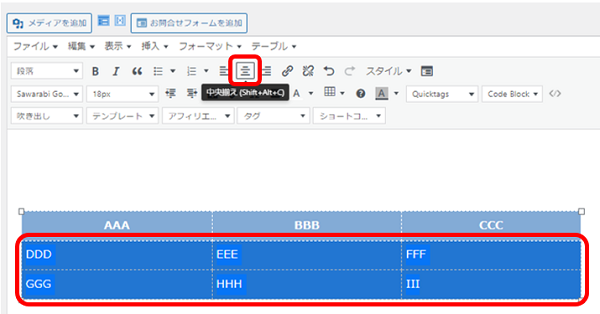
⑧ 文字を中央に寄せて完成
文字が左端に寄っていると思いますので、こちらも標準コマンドの位置揃えで調整ください。


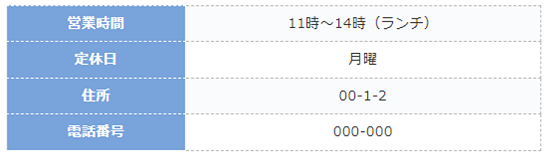
これで洒落た表の完成です。
テーブルをモバイルフレンドリーにするために
テーブルが画面からはみ出すときの対処法
ここまでテーブルの作り方を紹介してきましたが、モバイルでの見え方について言及しておきます。
PCでは基本問題ないのですが、上記に示した方法のままでは携帯でページを開いたときにテーブルがサイズアウトしてしまいます。

これも簡単に直すことができます。
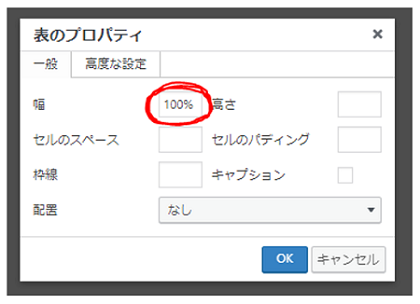
- テーブルのプロパティを選択
- 幅の欄を 100% にかえる

これだけでテーブルがモバイル画面にも100%幅でおさまってくれるようになります。

テーブル内のテキストが長すぎる場合は、入りきらないためやはりはみ出すので、スクロールできるCSSやプラグインを活用ください。
コピー貼り付けでOK コードはこちら
効率重視で一つのテンプルレートがあれば十分!って方はこちらのコードをご使用ください。
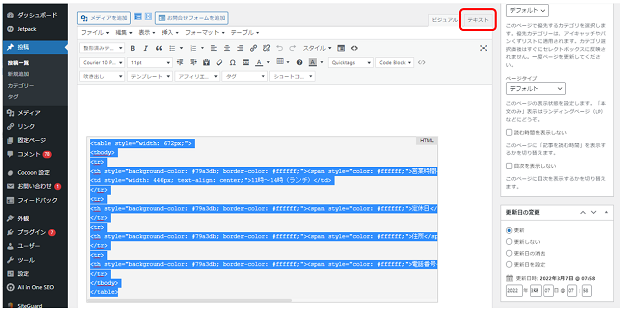
ワードプレスエディターのテキストにHTMLを貼り付けるだけでたちまちテーブルをペーストすることができます。

- HTMLコードをコピー
- ワードプレスエディターのテキストを選択
- 貼り付けるだけ
とっても簡単!
色だけ変えたい方はカラーコードの部分だけ書き換えてあげると好みのカラーに染めることができます。
横に見出しがある表のコード

横に見出しがある表をそっくりそのまま使う場合は以下のコードをワードプレスのテキストに貼り付けてください。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <table style="width: 100%;"> <tbody> <tr> <th style="background-color: #79a3db; border-color: #ffffff; text-align: center;"><span style="color: #ffffff;">営業時間</span></th> <td style="width: 446px; text-align: center;">11時~14時(ランチ)</td> </tr> <tr> <th style="background-color: #79a3db; border-color: #ffffff; text-align: center;"><span style="color: #ffffff;">定休日</span></th> <td style="width: 446px; text-align: center;">月曜</td> </tr> <tr> <th style="background-color: #79a3db; border-color: #ffffff; text-align: center;"><span style="color: #ffffff;">住所</span></th> <td style="width: 446px; text-align: center;">00-1-2</td> </tr> <tr> <th style="background-color: #79a3db; border-color: #ffffff; text-align: center;"><span style="color: #ffffff;">電話番号</span></th> <td style="width: 446px; text-align: center;">000-000</td> </tr> </tbody> </table> <table style="width: 672px;"> <tbody> <tr> <th style="background-color: #79a3db; border-color: #ffffff;"><span style="color: #ffffff;">営業時間</span></th> <td style="width: 446px; text-align: center;">11時~14時(ランチ)</td> </tr> <tr> <th style="background-color: #79a3db; border-color: #ffffff;"><span style="color: #ffffff;">定休日</span></th> <td style="width: 446px; text-align: center;">月曜</td> </tr> <tr> <th style="background-color: #79a3db; border-color: #ffffff;"><span style="color: #ffffff;">住所</span></th> <td style="width: 446px; text-align: center;">00-1-2</td> </tr> <tr> <th style="background-color: #79a3db; border-color: #ffffff;"><span style="color: #ffffff;">電話番号</span></th> <td style="width: 446px; text-align: center;">000-000</td> </tr> </tbody> </table> |
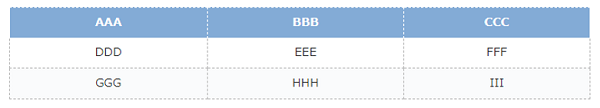
上に見出しがある表のコード

上に見出しがある表をそっくりそのまま使う場合は以下のコードをワードプレスのテキストに貼り付けてください。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <table style="width: 100%;"> <tbody> <tr> <th style="background-color: #83abd6; border-color: #ffffff; text-align: center;"><span style="color: #ffffff;">AAA</span></th> <th style="background-color: #83abd6; border-color: #ffffff; text-align: center;"><span style="color: #ffffff;">BBB</span></th> <th style="background-color: #83abd6; border-color: #ffffff; text-align: center;"><span style="color: #ffffff;">CCC</span></th> </tr> <tr> <td style="text-align: center;">DDD</td> <td style="text-align: center;">EEE</td> <td style="text-align: center;">FFF</td> </tr> <tr> <td style="text-align: center;">GGG</td> <td style="text-align: center;">HHH</td> <td style="text-align: center;">III</td> </tr> </tbody> </table> |
以上、ご参考にしていただけると幸いです。

COCOONのテーマでマーカーの色が気に入らない方は、こちらも簡単に変更することができるのでぜひ下記記事も参考にしてみてください






コメント